Faire de l’UX design c’est concevoir une expérience aussi satisfaisante que possible pour l’utilisateur. Pour cela il s’agit d’étudier l’interaction entre l’homme et l’interface qu’il utilise. Naturellement beaucoup de variables doivent être considérées pour bien cerner cette interaction. Sur le fond comme sur la forme les interfaces présentent des propriétés universelles à prendre en compte systématiquement. Parmi elles la variable de temps.
La qualité de l’interaction avec une interface tel qu’un site web dépend entre autre du temps. Celui-ci intervient à plusieurs niveaux cruciaux dans l’expérience globale de l’utilisateur. L’UX designer doit le mesurer et le contrôler, que ce soit dans la conception, le test ou l’optimisation du site.
Le temps module notre perception d’une expérience. Pendant l’utilisation d’un site internet les utilisateurs sont confrontés à plusieurs reprises au temps qui passe. Il est ainsi évident que les performances de chargement des pages sont importantes. Plus l’interface sera rapide plus l’utilisateur sera satisfait. C’est la base d’une bonne perception du temps passé sur l’interface. Plusieurs outils permettent de mesurer cette vitesse et de trouver les causes d’un éventuel déficit de rapidité. On peut citer entre autre Google PageSpeed, GT Metrix, YSlow par Yahoo et WebPageTest.
Il faut savoir qu’il existe certaines limites temporelles induisant différentes réactions de la part des utilisateurs. 3 seuils doivent être connus (Miller, 1968) :
– 100 millisecondes : Jusqu’à cette limite l’utilisateur aura l’impression que la réaction de l’interface est instantanée. Au de-là le décalage entre action et réaction est ressenti.
– 1 seconde : En dessous d’une seconde l’utilisateur se sent maître de l’interaction, passé ce délai il ressentira une perte de sensation de contrôle.
– 10 secondes : C’est une limite attentionnelle théorique, en dessous de 10 secondes l’utilisateur devrait rester concentré sur l’interaction. A partir de 10 secondes d’inaction il ne prête plus attention et se concentre sur autre chose.
Ces problèmes sont dus au développement même du site. Malheureusement, même s’il s’agit ici de l’expérience de l’utilisateur, le code n’est pas une compétence de l’UX designer, cela concerne essentiellement les développeurs. Être UX designer ne vous permet d’agir au niveau du code mais vous pouvez devez donner votre point de vue expert. Voici quoi faire :
le temps de réaction:
Le premier problème temporel dans l’ux est le temps de réaction, pour le chargement d’une page, d’un élément, d’une image … Quand il est impossible d’échapper à un temps d’attente trop long, il faut faire en sorte de maintenir l’attention des utilisateurs sur l’interface en question. Il ne faut pas qu’il s’en détourne. Pour cela, vous devez donner du sens à l’attente, celle-ci ne doit pas juste être un moment de « vide », il faut continuer à interagir avec l’utilisateur. Il vient d’interagir, de cliquer, il est en alerte et s’attend à une réaction, si rien ne se passe il se désengagera. Il faut donner du sens à cette attente, et pour cela plusieurs solutions existent.
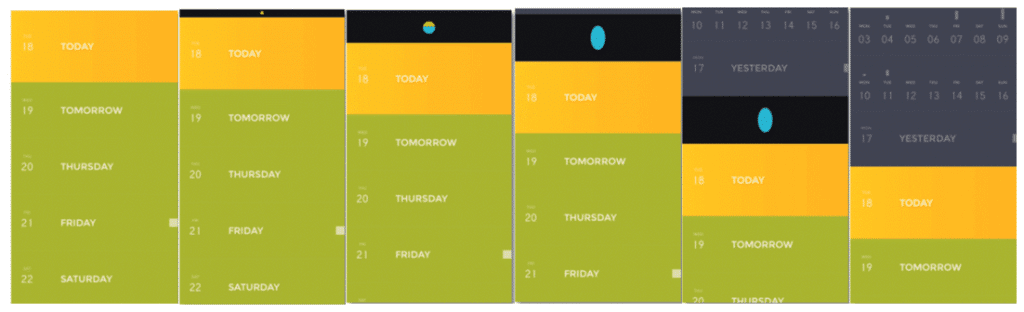
Créez des éléments de transition.
Animations élaborés ou simples, elles permettent de maintenir l’attention mais aussi de la rediriger.  Contribution : medium.com
Contribution : medium.com
Chargez le contenu progressivement:
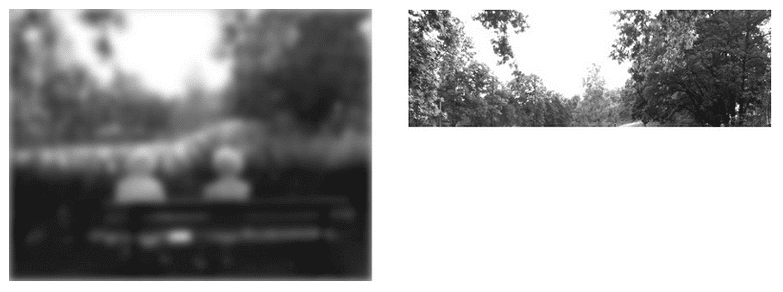
Vous pouvez montrer le contenu qui va afficher de façon progressive, comme pour le chargement d’une photo qui est flou au départ puis de plus en plus net. N’attendez pas que tout le contenu soit chargé pour l’afficher.
Contribution : medium.com
Communiquez de façon optimiste sur l’attente, mais soyer honnête
Dans le cas d’une attente de longue durée il faut montrer que le processus est en cours et va prendre fin. Ici 3 points sont à retenir : Communication ; Optimisme ; Honnêteté. Rien de pire que de ne pas savoir ni ce qu’il se passe, ni quand l’attente va se prendre fin. S’il y a un problème avec le serveur dite le. S’il y a la queue (billetterie en ligne) communiquez sur le nombre de personnes ou le temps d’attente. Si cela va prendre plusieurs minutes dites à l’utilisateur qu’il a le temps de faire autre chose, ne dites surtout pas que cela va prendre que quelques secondes.
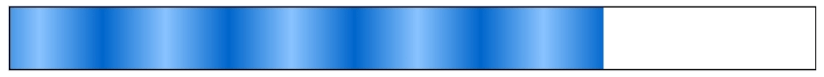
Matérialisez votre communication grâce à une barre de progression
Et pour une impression de rapidité plus grande animez la barre de progression. L’étude de Harrison et al. (2010), montre une perception des durées plus courtes quand la barre de progression est animée par un mouvement décélérant contraire au sens de progression de la barre.
Barre utilisée dans l’étude. Ici la barre progresse de gauche à droite ; tandis que l’animation (petites vagues blanches) va de droite à gauche en décélérant.
Vous pouvez aussi utiliser un spinner pour montrer que l’action demandée est en cours de réalisation. Mais prenez garde à ne pas être trop invasif. Pour les petits chargements, il faut communiquer sans en faire trop. Rester discret pour ne pas marquer la mémoire de l’utilisateur avec des symboles d’attentes. Il risquerait de vous associé à une expérience négative.
Ceci est un spinner.
Ne laisser pas le temps aux utilisateurs d’interpréter consciemment l’expérience de l’attente. Donner leur une bonne impression en créant une expérience positive.
Les Tests:
Outre le temps alloué à la réalisation d’un projet qui est un problème commun à toute l’humanité, le second problème avec le temps pour un UX designer apparaît lors des tests. Dans sa boite à outils l’UX designer à une palette avec de nombreux tests. Et le temps y joue un rôle important. L’expérimentateur mesure le temps (grâce à un eye-tracker par exemple), c’est une variable de référence pour appuyer son expertise ou mettre en lumière un problème ergonomique. Mais il doit aussi le prendre en compte lors de la réalisation d’un test. Un utilisateur n’exprime pas le même ressenti juste après une interaction et une semaine après celle-ci. Dans la réalité même s’il a eu une expérience négative l’utilisateur pourra garder à long terme une image globale positive du site. C’est cette image qui va le faire revenir.
Appliquez la méthode du test avec récolte des impressions utilisateurs en plusieurs temps
Cela confère à votre test une meilleure validité externe (généralisation des résultats dans la vie réelle).
A ce jour, impossible d’éviter les temps d’attentes, mais notre compréhension de nos mécanismes de l’esprit nous permet de créer l’illusion qu’un temps d’attente peut être une expérience positive. Mieux encore, la mesure du temps peut nous permettre de mieux comprendre l’expérience utilisateur. Le temps est riche d’enseignement, vous pouvez investir c’est une valeur sûre.
Largement inspiré des références ci-dessous :
Georgiou, M. (2014). Need for speed : fast loading, the key to satisfying UX. http://blog.usabilla.com/need-speed-fast-loading-key-satisfying-ux/
Harrison, C., Yeo, Z. & Hudson, S. E. (2010). Faster progress bars: manipulating perceived. Duration with visual augmentations.ACM. 978-929.
Hagen, C. : Première illustration. http://www.chadhagen.com/
Hogan, L. (2013). Improving UX through front-end performance. http://alistapart.com/article/improving-ux-through-front-end-performance
Miller, R. B. (1968). Response time in man-computer conversational transactions. Proc. AFIPS Fall Joint Computer Conference Vol. 33, 267-277.
Myers, B. A. (1985). The importance of percent-done progress indicators for computer-human interfaces. Proc. ACM CHI’85 Conf. (San Francisco, CA, 14-18 April), 11-17.
NN group (1993). Response Times: The 3 Important Limits. https://www.nngroup.com/articles/response-times-3-important-limits/
NN group (2009). Powers of 10: time scales in user experience. https://www.nngroup.com/articles/powers-of-10-time-scales-in-ux/ Segal,
M., (2014). Time. Nautilus. http://nautil.us/issue/9/time
Zumbrunnen, A. (2015). The illusion of time : how time perception shapes user experience. https://medium.com/swlh/the-illusion-of-time-8f321fa2f191#.hu049wiae